こんにちは、かずやです。
今回は、Web制作(プログラミング)の勉強をしているけど、
- 案件受注に対して勇気が出ない方
- 未経験から学習スタートし、今のレベルで納品までできるか不安な方
- Web制作の案件受注、納品の流れを知りたい方
に向けた記事となっています。
私は未経験からWeb制作(プログラミング)の勉強を始め、不安や心配もありましたが、美容室のホームページ制作という実案件を受注し、納品、公開まで行いました。
ようやくWeb制作において、0→1を達成しました。
2020年2月にプログラミング学習をスタートさせ、Progate(プロゲート)に登録してから、約1年10ヶ月。
長かった。。。笑
プログラミング学習を始めたときの記事はこちら!
2021年12月に納品、公開しました。
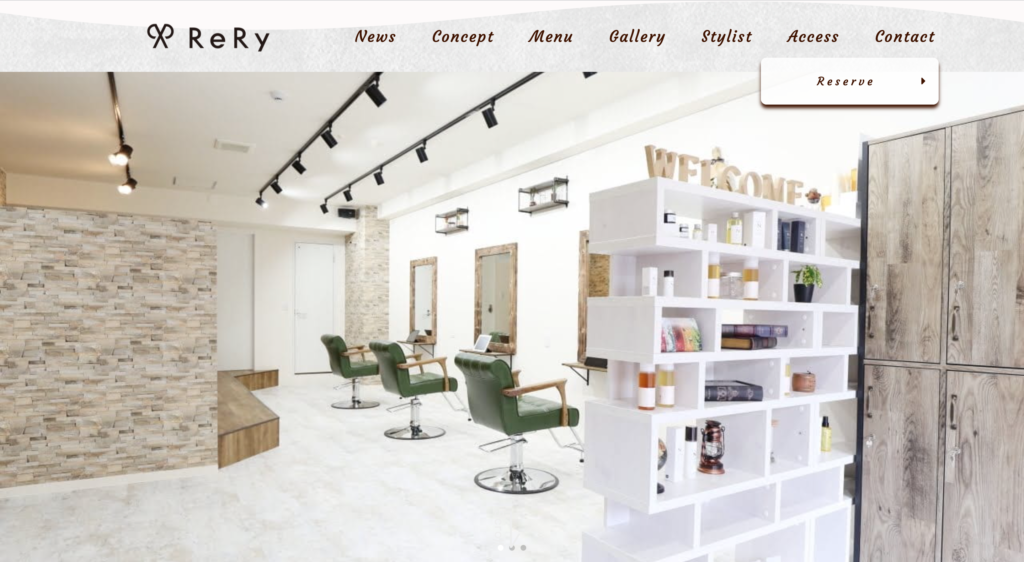
そのホームページがこちらです。
無事に納品、公開することができ、お客様にも大変喜んでもらえたので、試行錯誤し制作した甲斐がありました。
美容室のホームページ制作の過程で経験したことを書いていきます。
誰かの行動するきっかけとなれば嬉しいです。
では、さっそく!
目次
どのように案件を受注した?

私自身、営業は全くしていません。
お仕事のお話をお客様の方からいただきました。
Web制作をやっていることを周囲に認知してもらう
これがとても大事なことだと感じました。
いくらWeb制作のスキルと知識があっても、それを周囲の人が知らない状態では当然お仕事の依頼は向こうからはやってきません。
自分自身を周囲に『ホームページ制作とかWebに詳しい人』というブランドを作っておけば、そういった話が持ち上がったときにお仕事の依頼やご紹介をしてもらいやすくなりますよね。
私は、普段の何気ない会話やSNSで情報を発信し、『この人はホームページ制作とかWebに詳しい人なんだなぁ』とイメージを作っておいてもらいました。
誰がどんな繋がりでお客様になるか分からないので、
『今Web制作の勉強しているよ!こんなの作ってみたよ!』
と、どんどん情報を周囲に発信していきましょう。
知見がない人が見れば『すごい!』
正直、学習初期に作るWebサイトはレベルが低くて、知見がある人に見せるのは、恥ずかしいですよね。
私もそうでした。
ですが、Webに関して全くの素人の方に見せると、
『おぉー!スゲー!』
という反応が返ってくることが多いです。
騙されたと思ってやってみてください!笑
営業する姿勢ではなく、あくまで自身の行動の情報発信をするというスタンスでいかないと胡散臭く感じられてしまうかもしれないので注意が必要かもしれません。
ここからは案件受注までの私の経験を具体例として書いていこうと思います。
普段からお世話になっている先輩と仕事の話から副業の話になり、私が、
『最近、プログラミングの勉強始めたんですよ。』
『ちなみにこんなサイト作りました!』
と学習過程で作った架空サイトをスマホで見せたところ、前述したように『おぉー!!スゲー!』という反応が返ってきました。
これがきっかけで、その先輩から『実は、実家の塗装工務店が集客に困っていて、ホームページとか作ってあげたいと思っているんだよね。』と相談につながります。
後日、先輩が実家のご両親とも話した結果、ホームページ制作のお仕事の依頼をいただくことができました。
初案件失注。でも・・・!
実は、今回の美容室のホームページ制作の前に、この塗装工務店のお話をいただいていました。
制作作業が進み、公開直前となったタイミングで塗装工務店の親会社から施工実績に使う写真の使用のNGやホームページ自体よく思っていないということが判明し、制作中止せざるを得ない状況となり失注してしまいました。
最終的には架空サイトとして、Web上に公開しポートフォリオの制作実績の1つとして使わせてもらいました。
それが、こちらです↓
https://my-work.ko-jo-life.com/
失注は非常に残念でしたが、なんとこの先輩が私のことを周囲に『あいつ、おしゃれなホームページ作れるよ!!』と言いふらしてくれました!笑
ありがたい!
周囲に言いふらした結果、その先輩が通う美容室のオーナーにもその声が届き、私が作った塗装工務店の架空サイトもわざわざ見せてくれたようです。
私自身も同じ美容室に通っていたので、後日、オーナーの方から是非ホームページを作って欲しいとご依頼いただけました。
私のこの具体例を振り返っても、『Web制作の勉強しているよ!』と自ら情報発信をしたことがきっかけで最終的に案件受注にこぎつけています。
『Web制作をやっていることを周囲に認知してもう』ということはとても大事なことです。
制作にあたっての心構え

案件を失敗させないために必要なこと
今回の制作を通して2つ大切だと感じました。
それは、
- 明らかにできないことを『出来ます!』と伝えたり自分から提案しない。
- お客様の理解を得ながら、主導権を持って制作を進める。
私は、これらを自分の中でしっかりと意識したので無事に公開できたと思っています。
今回のおおまかな流れとしては、
- ヒアリング
- デザイン
- 確認
- 写真素材の受け取り
- コーディング
- 確認・修正
- サーバー契約
- 公開
- 料金請求
このような流れでした。
ヒアリングする上で、あらかじめ手書きのワイヤーフレームを作成しお客様がイメージしやすいように準備しておきました。
その他、さまざまな参考サイトをお客様と見ながら、一緒にデザインを固めていきました。
その中で、出来ないことに関してはハッキリと『それは出来ません。それに近いことで、こんなのはどうですか?』と伝えることを意識していました。
最初にハッキリと出来ないことは出来ないと伝えないと、あとあとになって自分が苦しくなりますので、これは絶対に必要な心構えだったと思います。
制作会社からの案件ではないため、私が直接、お客様とやり取りをしていたので、ディレクションの手間はありました。
逆に言うと、ディレクションまでやれば主導権を持って進めることができ、自分のペースで制作がするできます。
制作をするにあたって、自分のペースで作業ができるというのは、とても大きかったです。
どうしても1日最低8時間は本業に注力せざるを得ないので、制作時間がとても限られてしまいます。
制作会社とのやりとりや、お客様主導の納期では最悪、納期に間に合わず、信頼を失ってしまう可能性があります。
無理して納期に間に合わせようと頑張りすぎてしまうと、家族との大切な時間や自分の身体を犠牲にしてしまう状況に陥ってしまいます。
それは避けたいですよね。
もちろん、自分だけのペースで作業を進めるのではお客様にとっては不利益です。
今回の美容室のオーナーさんは、私の忙しさをとても理解してくれる方でした。
それに、美容室自体も忙しくオーナーさんがじっくりホームページ制作のことに関して、時間を作ることが難しい状況でした。
私は、時間の確保が限られている。
オーナーさんも忙しく、しかもホームページ公開を急いでいるわけではない。
お互いの利害が一致し、ゆるーい納期で制作できたことは、ラッキーだったかもしれません。
あまりにもダラダラしすぎてしまうと、失注につながるかもしれないので、そこは注意が必要ですが。。。
私の場合もオーナーさんからあまりにも写真素材、本番用のテキストがこなかったので、最後の方は少し煽らせてもらいました。
勇気を持って挑戦する
ある程度、学習が進むと『初案件が欲しい!!』、『でもまだスキル不足かなぁ』と悩むと思います。
私も『初案件欲しいけど、まだ早いんじゃないか。』と案件を受けてもないのに無駄に悩みました。
でも、思い出してください。
なんのためにWeb制作の勉強を始めたのか。
趣味としてコードを書き始めたわけではないですよね。
【お金を稼ぐ】、【転職をする】など何かしらの目的があったはずです。
勉強を続ける限り、『まだ案件を受けるには早いんじゃないか』とずっと思ってしまいます。
不安や心配はなくならないと思います。
勇気を持って実現可能なくらいの多少の背伸びをした実案件に挑戦する。
これが、さらなる成長につながると私は思っています。
繰り返しになってしまいますが、
- 出来ないことは出来ないとハッキリ伝えつつ、実現可能な代替え案を提案する
- 主導権を握りながらお客様とお互いが納得できる無理のないデザインや納期を設定する
- 勇気を持って挑戦する
これが大切だと感じました。
案件を受けた時のスキル感

コーディング力
私は、デイトラ というオンラインスクールでWeb制作を勉強しました。

そのコース中級編の最終課題ができれば案件でも十分通用すると思います。
それと私のポートフォリオも参考にしてみて下さい。
https://my-portfolio.ko-jo-life.com
どちらも再現できそうだなと思えば、十分に案件を受けられるレベルだと思います。
今回のホームページ制作で使ったスキルとしては、
- HTML
- CSS(Sass)
- JavaScript(jQuery)
です。
PC、タブレット、スマホのレスポンシブデザインにもしっかりと対応しました。
WordPressまでできれば、単価アップと提案の幅も広がりますが、ブログのようなユーザーによる更新機能がなければ必要ないかと。
最近はSnowMonkeyのようなノーコードでお洒落で高機能なサイトを作ることもできます。
なので、『オリジナルテーマを作成するには、まだちょっと・・・』という方にはノーコード制作も検討してみてはいかがでしょうか。
どのサイトでも、
- スライダー
- ふわっと要素が浮き上がって表示される
- スマホのハンバーガーメニュー
これらはお客様からの要望として多いので、実装できるといいですね。
スライダーは、Swiperやslickを使用すればいいと思いますし、ハンバーガーメニューも学習過程で1度は実装したことがあると思います。
『ふわっ』もCSSアニメーションとjQueryで実装できるのでそんなに難しくないはず。
わからなくても、ググりながらコードの意味を理解しつつ実装できれば問題ないと思います。
私は、『動くWebデザインアイディア帳』という本を参考にサイトに動きをつけたものが多いです。
『こんな動きつけたいなぁ』、『あのサイトの動き再現したいな』と思ったらこの本を開きましょう!
実装したい基本的な動きはほとんど網羅されていると思います。
心強い味方です!!
サーバー契約
デザインし、コーディングが終われば、いよいよ公開の準備ですね!
ほとんどのお客様は、『サーバー?』、『ドメイン?』という感じだと思います。
お客様の希望するドメインを取得して、契約したサーバーにHTMLファイル等をアップロードして初めて公開となるので、これも大事な知識・スキルですね。
お金が関係してくるところなので、しっかりとお客様に説明をしました。
私は自分のサイトをエックスサーバー
![]() で契約していて、アップロードの経験があるのでお客様にもエックスサーバーで提案しました。
で契約していて、アップロードの経験があるのでお客様にもエックスサーバーで提案しました。
ドメイン取得が永年無料という神キャンペーンをやっていたので、お客様も大喜びでした^^
サーバー契約は何回も経験するものではないですが、デイトラのカリキュラムを振り返って復習しながら契約したので、久しぶりでもスムーズにできました。
デイトラはコーディング力が身につくだけでなく、こういったサーバーの知識や営業についてまで、Web制作に必要なスキルが網羅的に学べます。
分からないことがあってもメンターの方への何度でも質問もできるので安心です。
独学では不安という方や、プロゲートやドットインストールが終わり、途方にくれている方には、絶対的におすすめです。
まとめ
初案件を受けるとき、受けても平気かどうか悩んでいるとき、とても不安ですよね。私もとても不安でした。
未知のものに対しては、怖さがあり、一歩がなかなか踏み出せないものです。
でも、ここまでお読みいただければ、初案件に対してどのような心構えでのぞみ、どんな流れで制作をして公開まですればいいのか少しはイメージがついたと思います。
この記事を読んだ方が、一歩踏み出し、Web制作において【0→1】を達成するきっかけになれば、最高に嬉しいです。
長々とお読みいただき、ありがとうございました。