こんにちは、かずやです。
ノートPCでコーディングをする時に『もっと画面が大きければなぁ』と悩んでいませんか?
この記事で紹介するサブディスプレイを導入すると、画面の大きさに悩まされず、作業効率が爆上がりします。
なぜなら私も学習初期にサブディスプレイを導入して、VSCode、デザインカンプ、コーディング反映画面を一度に確認できるようになって、作業効率が一気に上がりました。
この記事では、据え置きタイプのサブディスプレイ、持ち運びや収納もできるモバイルディスプレイについて紹介します。
Web制作初心者こそ、サブディスプレイを導入し作業効率をアップさせましょう。
最後におすすめのサブディスプレイをご紹介しているので、ぜひ最後までご覧ください!
それではさっそく!
目次
サブディスプレイとは?

まずは、サブディスプレイとはそもそも何なのか、どうして導入した方がいいのかについて簡単に説明していきます。
名前の通りですが、メインPCとは別のモニターです。
ノートPCとサブディスプレイ 、ディスクトップPCとサブディスプレイ など、1台のメインPCで2つのモニターを見れるようにするためにサブディスプレイが必要になってきます。
PCを変えたくないけどモニターは大きくしたいときに、便利ですね。
別の呼び方で『マルチモニター』、『デュアルディスプレイ』と呼ぶこともあります。この記事では、全てサブディスプレイ と呼ぶことにします。
サブディスプレイの種類
- 据え置きタイプのディスクトップ型
- 持ち運びや収納ができるモバイルモニター
- iPadなどのタブレット端末
主に上記の3つがあります。
私が実際に使っているのはモバイルモニターです。
折りたたみ式で収納・持ち運びもできるので、場所も取らず非常に便利なのでおすすめです。
Web制作初心者にこそ導入をおすすめする理由

何度もしつこいですが、Web制作初心者こそ、サブディスプレイを導入すべきです。
その理由を2つお伝えします。
①コードや動画が見やすい
当たり前ですが、ディスプレイが大きい方がテキストエディタのコードは見やすいですよね。
コーディングに少し慣れてくると、テキストエディタの機能で画面分割を使うと思います。
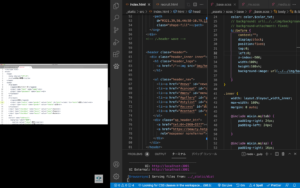
1つのディスプレイで解説動画を見ながらHTML、CSSを画面分割をしたテキストエディタを見ようとすると、このような状態になると思います。

これでは、解説動画のコードも見えにくいですし、テキストエディタのコードも全体像が見えないので非常にわかりにくいです。
結果的に作業効率がどんどんと落ち、コーディングが遅くなる原因となります。
サブディスプレイ があれば、そちらに動画を流し、メインPCの画面でコードを書いていけば、解説動画と同じスピードで進めることができ、非常に効率的ですね。
②デザインカンプの確認が楽で確実
デザインカンプとコーディングの反映画面を何度も見比べると思います。
こちらも、いちいち画面を切り替えるのは面倒ですし、デザインカンプとテキストエディタ画面分割をして、デザインカンプの横幅表示が小さければ本来1280pxの横幅なのに、1000px程度の幅でしか表示できないという不都合も出てきます。
デザインカンプ通りの値でコーディングをしても、そもそもの表示幅が違っているので『なんか違うなぁ〜』ということになってしまいます。
サブディスプレイで、デザインカンプを表示しておけば、本来の画面幅で表示ができ、値の取得もしやすくなります。
以上の理由から、Web制作初心者こそサブディスプレイを導入し、作業効率を上げていきましょう!
『初心者の自分にはまだ早い…。』
『ノートPCだけでもできるし…。』
と思っている方にこそ、サブディスプレイで作業効率が上がる感動を味わってもらいたいです。
もっと早く導入すれば良かったと思うはずです!
サブディスプレイの選び方

ここまで読んで、じゃあ一体自分にはどんなサブディスプレイが合っているのか、気になりますよね。
作業環境によっておすすめのサブディスプレイは変わります。
この記事を参考にご自身に合ったサブディスプレイを見つけてみてください。
ディスクトップ型が向いている人
普段の作業スペースに余裕があるなら、絶対的にディスクトップ型がおすすめです。
ディスクトップ型は23インチ前後のモニターなら十分大きさもありリーズナブルに買えます。
画面が大きければ当然、動画や教材も見やすくなり、作業効率が上がりますね。
作業スペースに余裕があるなら思い切ってディスクトップ型を導入しましょう!
モバイルモニター型が向いている人
こちらはディスクトップ型とは逆で、普段の作業スペースに余裕がない方におすすめです。
モバイルディスプレイ最大のメリットは使用後は収納できることだと思います。
私には2歳の娘がいるのですが、決して広くない我家で元気いっぱい遊びまわりディスプレイを倒して娘が怪我をしてしまうのが怖かったです。
そこで調べたところ、収納もできるモバイルモニター型があることを発見し、購入しました。
毎回、使用後は本棚へ片付けているので妻の目も怖くありません!!笑
PCの作業環境にスペースがない人には、モバイルモニター型がおすすめです。
おすすめのサブディスプレイ

それではおすすめのサブディスプレイをご紹介していきます。
おすすめのディスクトップ型
【Amazon.co.jp限定】 Dell S2421HS 23.8インチ モニター
こちらのモニターのおすすめポイントとしては、
- 安心の3年間無輝点交換保証
- 高さ、縦横、左右、傾きの調整機能付き
- ブルーライト軽減機能付き
という3点です。
中でも、自分好みの高さ、角度に調整できるのは嬉しいですね。
コスパが良く、もしものときは保証がついているので是非、検討してみてください。
おすすめのモバイルモニター型
モバイルモニター EVICIV モバイルディスプレイ 15.6インチ
こちらは、私が愛用しているモニターです。
ディスクトップ型と比べると、15.6インチと小さめですが、画面もキレイですし、サブディスプレイとしては十分に役割を果たしてくれます。
普段、使い終わったら本棚に収納しているのですが、この【収納】【持ち運び可能】というところが、モバイルモニター最大のメリットです。
こちらの記事で紹介しているサムソナイト エピッドプラスのリュックにも収納でき持ち運ぶことができます!
私は、MacBook Airを使っているのですが、USB Type Cの1本でモニターへの給電と信号入力ができるので面倒な配線を気にしなくて済むところも嬉しいですね。
1年以上使っていますが、品質的にも全く問題ありません。
ぜひご検討ください!
アイ・オー・データ モバイルモニター 15.6インチ ADSパネル
日本メーカーのI・OI・DATA(アイ・オイ・データ)のモバイルモニターです。
上記のモバイルモニターと比べると値段は高いですが、安心の日本メーカーで、しかも3年保障付きなので安心して購入に踏み切れると思います。
こちらもUSB Type Cの1本でモニターへの給電と信号入力ができるので使い勝手が非常にいいですね!
まとめ
いかがだったでしょうか?
Web制作初心者だからこそ、サブディスプレイ を導入し、『ノートPCの画面が小さい!』という悩みから解放されましょう!
『Web制作の勉強を始めたばかりだし』『自分にはまだ早い』
そう思うかもしれません。
私もそうでした。
しかし、初心者だからこそ、学習や案件を効率よく進めていく必要があると思います。
そのための強い味方として思い切ってサブディスプレイを導入しましょう!
この自己投資は、必ず回収できると思います。
ここまでお読みいただき、ありがとうございました。